How to use MathJax-LaTeX, a WordPress plug-in for math formulas

This article will show you how to use MathJax-LaTeX, a WordPress plugin for writing mathematical formulas in posts. I have also written tips on how to load version 3 and how to use reusable blocks as a measure for future risks.
Post-installation settings
In the WordPress admin panel, click on “MathJax-LaTeX” added to “Settings”.
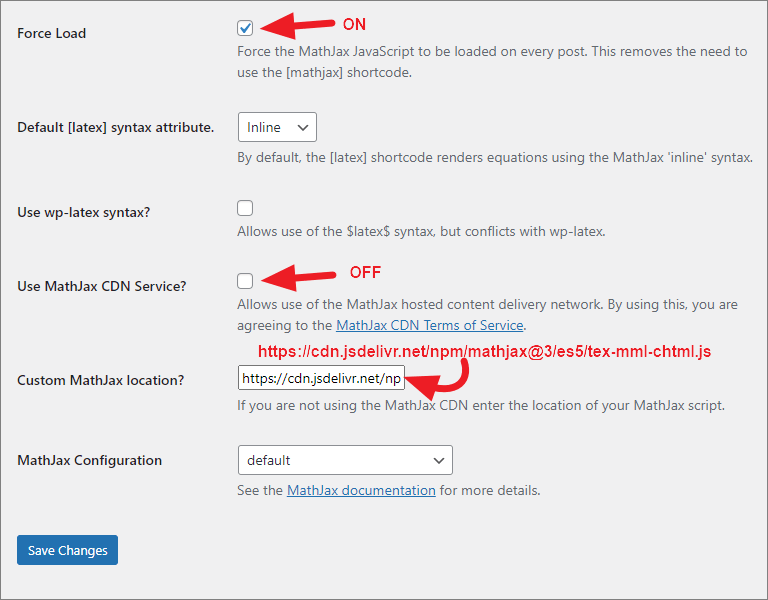
Configure as shown in the figure on the MathJax-LaTeX setting.

Copy and paste the text below into the “Custom MathJax location?” field.
1 | https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js |
The configuration options are detailed later.
How to write math formulas
To include formulas in your post, add a block of text (e.g. a paragraph block) and write the formula using LaTeX math symbols.
As an example, I wrote a display-math formula in a paragraph block and an inline-math formula in a list block.


The text that becomes the formula should be written inside \[...\] for display-math, and \(...\) for inline-math on the editor.
Display-math formulas are forced line breaks and centered on the Web. Inline-math formulas, on the other hand, do not break lines, but the fractions appear smaller.
| 📌NOTE |
|---|
|
The configuration options
Force Load
Turning this on forces MathJax JavaScript to be loaded on all posts.
| 📌NOTE |
|---|
With Force Load turned off, writing formulas in posts requires either:
[latex]...[/latex] even once in an article has the same effect as writing [mathjax].Note that [latex]...[/latex] is set to inline-math by default.
|
Default [latex] syntax attribute
Select whether display-math or inline-math the formulas written in [latex]...[/latex] should be shown.
Use wp-latex syntax?
If this is turned on, formulas written in $latex...$ will also be inline-math.
Use MathJax CDN Service
If this is on, MathJax will be loaded from the MathJax CDN Service built into the plugin.
If this is off, MathJax will be loaded from the host listed in the “Custom MathJax location?” field below.
| 📌NOTE |
|---|
|
Custom MathJax location?
If Use MathJax CDN Service is off, MathJax is loaded from the host in this column.
MathJax Configuration
A description of this option can be found on the official website.
Unless you want to use a particular syntax, leave it as “default”.
This setting is valid for settings up to MathJax version 2, but appears to be unnecessary for version 3.
Trying the AMS notation “drac,” you can recognize weather the fractions are shown as display-math.
How to load the latest version (version 3) of MathJax
MathJax-Latex loads MathJax version 2.7.5 by default.
The plugin description does not mention how to use other versions, but you can load the latest version (version 3) if you set it as follows.
- Turn off "Use MathJax CDN Service?"
- Copy and paste the following text into "Custom MathJax location?"
1 | https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js |
This is the CDN for the latest version of MathJax listed on the MathJax official website.
| 📌NOTE |
|---|
|
MathJax version 3 has various improvements such as 60-80% improvement in rendering speed. https://docs.mathjax.org/en/v3.2-latest/upgrading/whats-new-3.0.html In addition, Lazy Typesetting, which has been available since version 3.2, can further speed up web loading. How to use Lazy Typesetting is introduced in the following article.  How to set up Lazy Typesetting in MathJax
|
Reasons for not recommending the use of shortcodes [mathjax], and reusable blocks as a measure for future risks
I recommend turning on “Force Load” and not including the shortcode [mathjax] in the post.
The reason for this is that if you disable the plugin MathJax-LaTeX, the shortcode text [mathjax] will appear on your website.
If you really want to turn off Force Load, register the shortcode block in the reusable block in advance.
This method allows you to delete all text [mathjax] that appears in each article after disabling the plugin.
Here are the steps to use reusable blocks when writing formulas:
- Add a shortcode block, write a shortcode
[mathjax]and register it in the reusable block. - Add the reusable block to the post that includes the formulas and save the post "without converting to a normal block."
To clear the text [mathjax] that appears when you disable the plugin, simply delete the shortcode text [mathjax] in the reusable block.
However, the blank shortcode blocks will remain on the editor.