How to use Simple MathJax, a WordPress plug-in for math formulas

This article will show you how to use Simple MathJax, a WordPress plug-in for writing mathematical formulas within posts.
Post-installation settings
In the WordPress admin panel, click on “Simple MathJax” added to “Settings”.
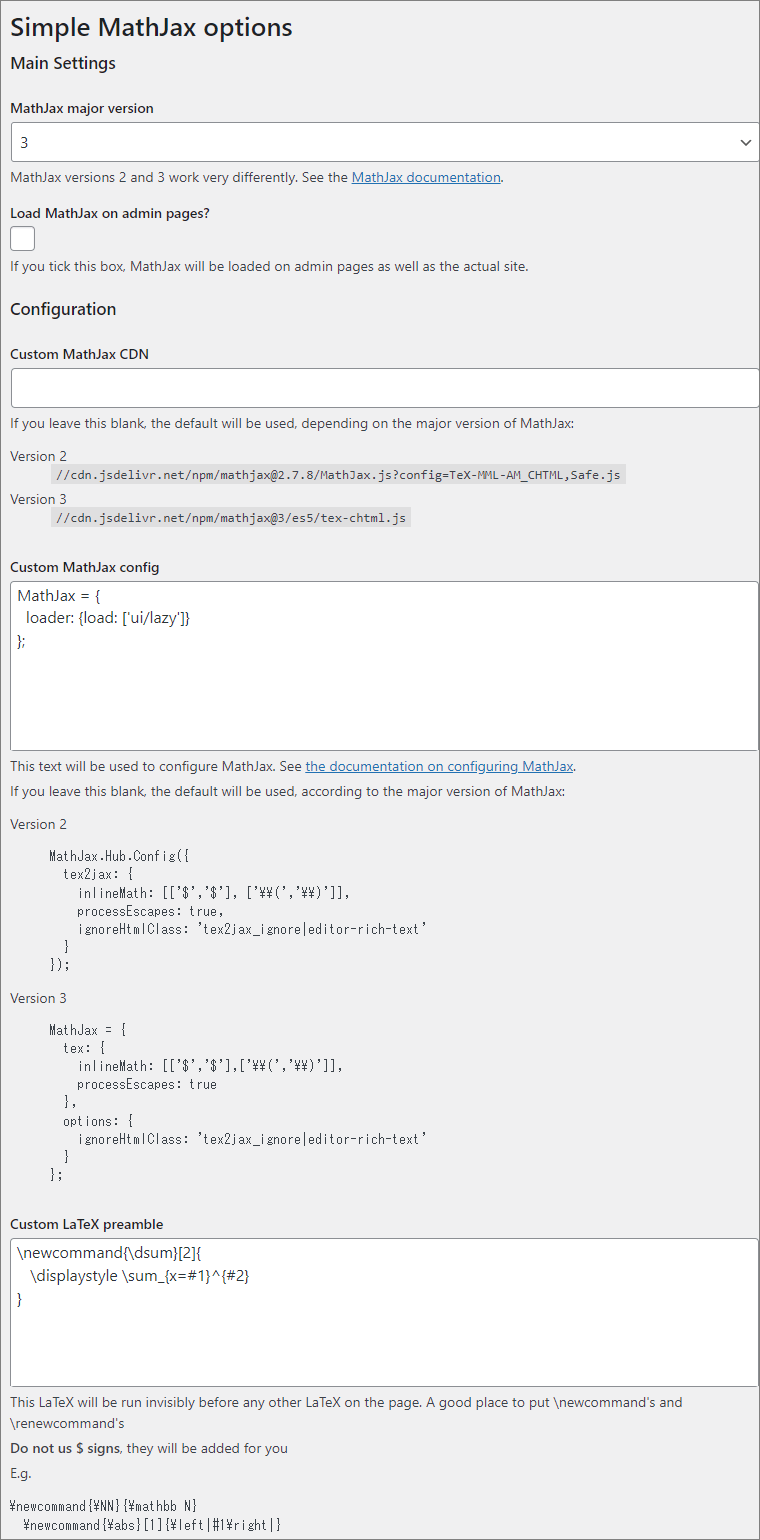
Configure as shown in the figure on the Simple MathJax setting.

Copy and paste the text below into the “Custom MathJax config” field.
1 | MathJax = { |
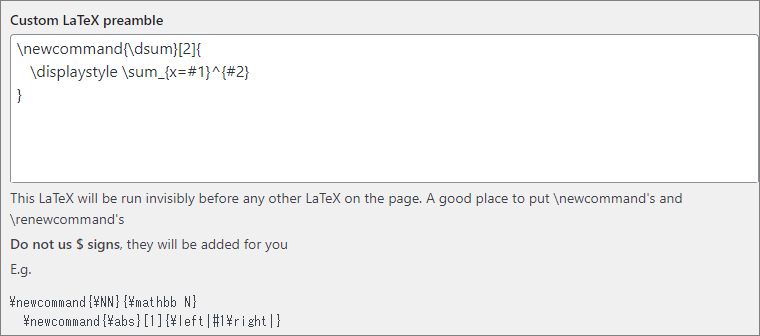
Copy and paste the text below into the “Custom LaTeX preamble” field.
1 | \newcommand{\dsum}[2]{ |
The configuration options are detailed later.
How to write math formulas
To include formulas in your post, add a block of text (e.g. a paragraph block) and write the formula using LaTeX math symbols.
As an example, I wrote a display-math formula in a paragraph block and an inline-math formula in a list block.


The text that becomes the formula should be written inside\[...\]for display-math, and\(...\) for inline-math on the editor.
Display-math formulas are forced line breaks and centered on the Web. Inline-math formulas, on the other hand, do not break lines, but the fractions appear smaller.
The configuration options
MathJax major version
Specify the version of MathJax to be loaded.
I have selected version “3”.

If you specify “2”, version 2.7.8 is loaded.
If you specify “3”, the latest version is loaded. As of November 2022, version 3.2.2 is loaded.
Version 3 has improved loading speed, so I recommend version 3 to anyone who is planning to use MathJax from now on.
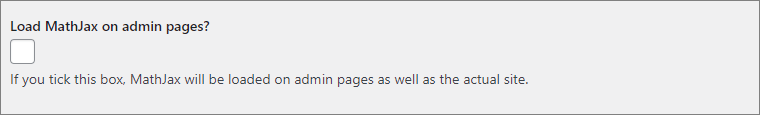
Load MathJax on admin pages?
If you refresh the post editor with the option checked, the LaTeX notation text will change to mathematical formulas.

This option works in version 2, but not in version 3. (See the support page of the plug-in)
I chose version 3 in the “MathJax major version” above, so I left this option unchecked.
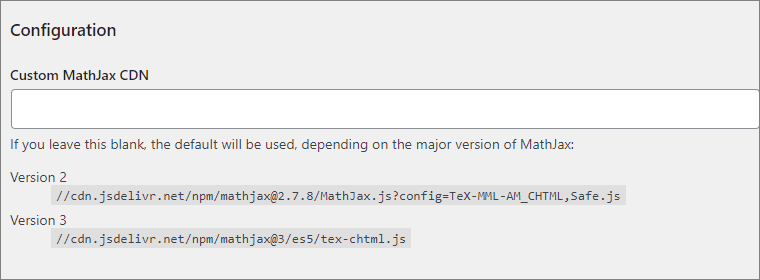
Custom MathJax CDN
This option is for specifying CDN when you want to load a specific version of MathJax.

For example, if you want to change the output format from chtml to svg, write as follows. (See the MathJax official website for details)
1 | //cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg.js |
Note that if the option is left blank, the version selected in “MathJax major version” will be loaded.
I use the latest version 3, so I leave it blank.
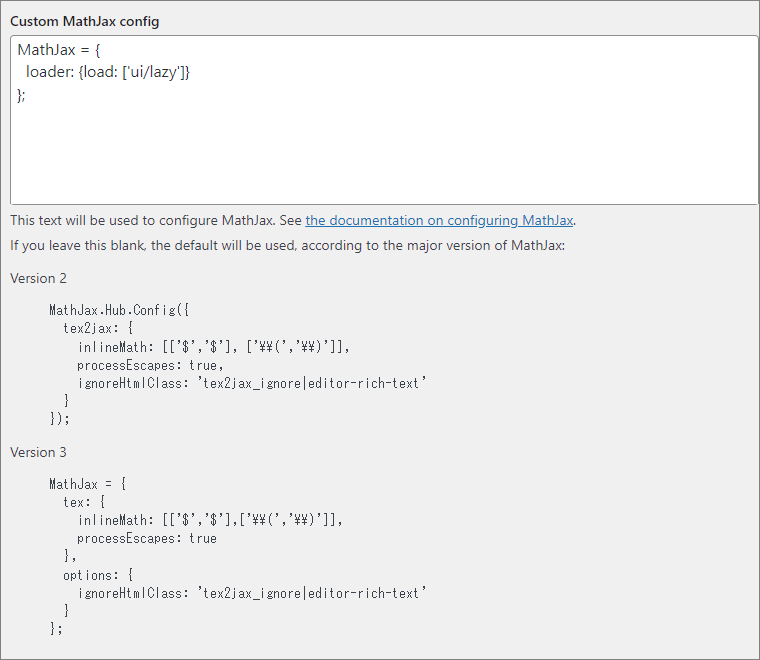
Custom MathJax config
This option is for code that adds functionality to MathJax.

| 📌NOTE |
|---|
Here is a description of the default code.
|
The code below adds a “Lazy Typesetting” feature to speed up loading. It works with version 3.2 or later.
1 | MathJax = { |
See the following post for details of Lazy Typesetting.

How to set up Lazy Typesetting in MathJax
This article shows how to set up lazy typesetting in MathJax. Lazy Typesetting speeds up your website by reducing MathJax processing time when loading your website. The methods in this article assume
Note that if you write as above, the default code will be overridden and you will not be able to use $ as a delimiter for inline-math formulas.
If you want to use $ as a delimiter for inline-math formulas with the the Lazy Typesetting, write the code below.
1 | MathJax = { |
Custom LaTeX preamble
This is an optional field for creating commands. (See the MathJax official website for more information)

The code below generates a “displaystyle sum command”, i.e., a sum command that shows a display-math formula in lines.
1 | \newcommand{\dsum}[2]{ |
On the editor, copy and paste the following into each paragraph block.
1 | \(\dsum{2}{n}\) |
1 | \(\sum{2}{n}\) |
On the website, it is displayed as follows.
This option would be useful for frequent use of long formulas.
Add the physics extension
To add the physics extension that has been available since version 3, add the following code to the Custom MathJax config.
1 | MathJax = { |
If you add it to the code for “Lazy Typesetting” and “Adding the delimiter $ for inline-math” above, you will get the following code.
1 | MathJax = { |
For more information on the physics extension option, please visit the MathJax official website.
Left-align display-math formulas
Display-math is centered by default.
To left align, put the code below in Custom MathJax config.
1 | MathJax = { |
In addition to the left alignment, I put the padding “1em”.
If you combine this with the previous code, you will get the following code.
1 | MathJax = { |