How to add a horizontal scrollbar for the MathJax equation

This article introduces how to set up WordPress to display long MathJax equations in horizontal scrolling mode as a countermeasure for when the equations overflow, as shown in the image below.

As of this writing (November 2022), WordPress is version 6.1 and MathJax is version 3.2.
Method 1: Add horizontal scrollbars one by one with creating a new class
Let’s start with the most general method.
First, paste the following code into your stylesheet (or additional CSS) to create a new class.
1 | .scroll_x_auto{ |
Next, enter scroll_x_auto in the ADDITIONAL CSS CLASS(ES) under the “Advanced” settings in the paragraph block of the equation. A horizontal scrollbar will appear below the equation.
This method can be applied to both inline-math and display-math.
However, it is a drawback to enter scroll_x_auto in the ADDITIONAL CSS CLASS(ES) of each block one by one.
Next, I will introduce how to add a horizontal scrollbar automatically when the equation is long without having to enter it in the ADDITIONAL CSS CLASS(ES.)
Method 2: Add a horizontal scrollbar automatically only when the equation is long
This method is based on the code posted on this website.
To add a horizontal scrollbar to a display-math equation, all you have to do is paste the following code into your style sheet (or Additional CSS.)
1 | mjx-container { |
However, this method does not add a horizontal scrollbar to the inline-math equation.
| 📌NOTE | ||
|---|---|---|
css
And again, scrollbars do not appear for inline-math. |
Method 2 is superior to Method 1 in that it automatically displays a horizontal scrollbar.
However, there are two problems with Method 2.
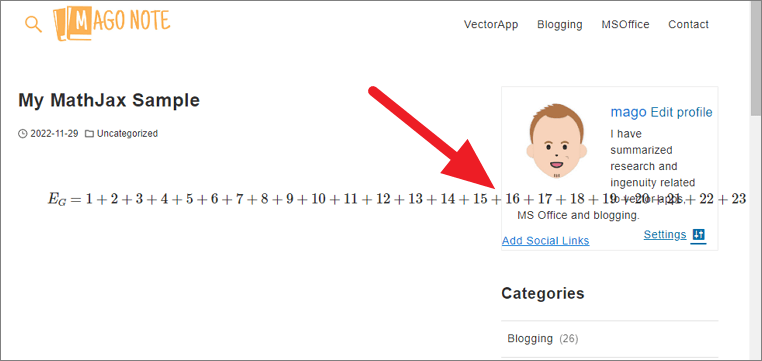
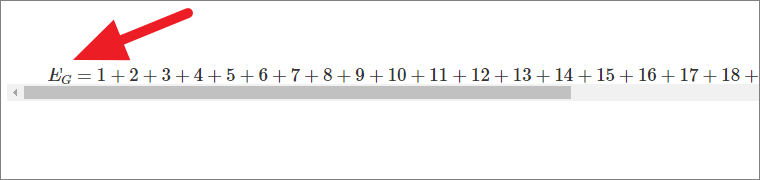
Problem 1: When you write a displayed equation in a paragraph block, the top is cut off.
If you write code for display-math with \[...\] or $$...$$ delimiters in a paragraph block, the upper part of the characters will be cut off as shown in the image below.

This problem occurs when there is a difference in the size of the font set in the WordPress theme and the size of the font set in MathJax.
Problem 2: When If you set the formula to be numbered automatically, the horizontal scrollbar disappears
I couldn’t identify the cause of this problem. I guess adding MathJax options will disable CSS for equations.
This issue cannot be ignored when numbering equations.
I’ll show you how to automatically number the equations in the following post.

How to add equation numbers in MathJax
This article shows how to add equation numbers to the right end of the equations written in MathJax. It also includes information on how to properly set up left-justification and horizontal scrollbar
Method 3: Automatically add a horizontal scrollbar while numbering equations without cutting off the characters
Copy and paste the following code into a custom HTML block.
1 | <div style="overflow-x: auto"> |
With this method, the horizontal scrollbar is automatically appeared when the equation is long, the upper part of the characters is not cut off, and the horizontal scrollbar does not disappear even if the equation number is added automatically.
What to do if you have already written display-math with \[ or $$
As mentioned above, you should avoid using \[...\] and $$...$$ as delimiters in displayed equations. However, if you have already written your code with \[...\] or $$...$$, you can solve this problem by adding “padding” to the CSS as shown below.
1 | mjx-container { |
Note that the padding value should be adjusted to the optimum value by checking the font size of your website and the that of MathJax equation.
However, this does not solve the problem of disappearing horizontal scrollbars due to expression numbering. Sorry.
Wrapping up
I have registered a custom HTML block with the Method 3 code in the Reusable Block and always use this block when writing equations.
Thank you.