How to Edit a Path with Pen Tool in Amadine for iOS

In the previous article, I introduced how to write a pass with Pen tool. This time, I will explain how to edit the pass.

How to use the Pen Tool in Amadine for iOS
We will explain the basic of vector graphic tools, pen tools that beginners struggle with, and the Bezier curves created with the Pen tool.
Add an anchor point
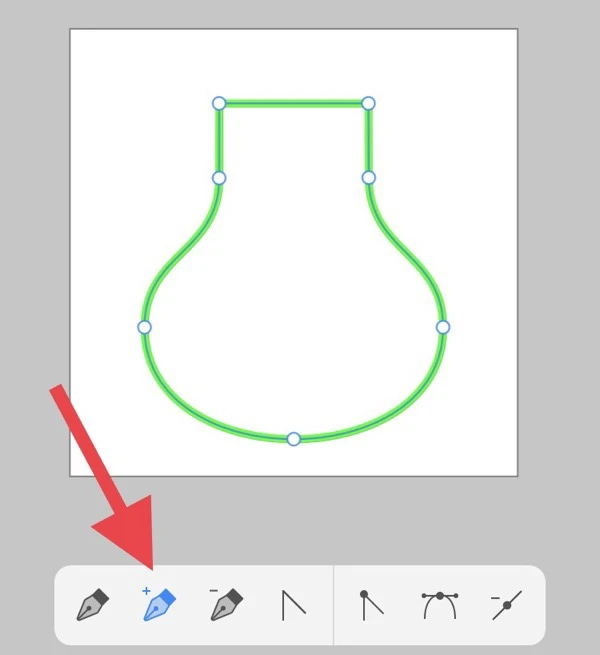
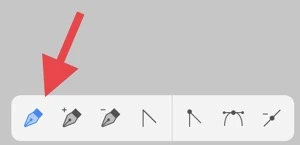
Tap the icon with a “+” in the Pen tool’s control panel.

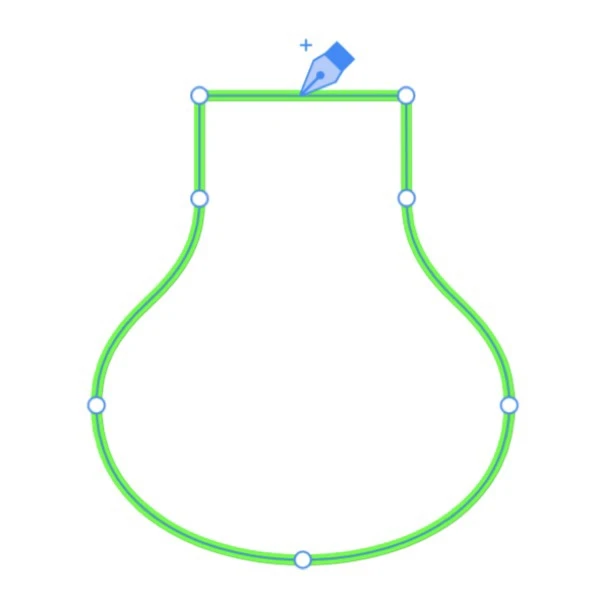
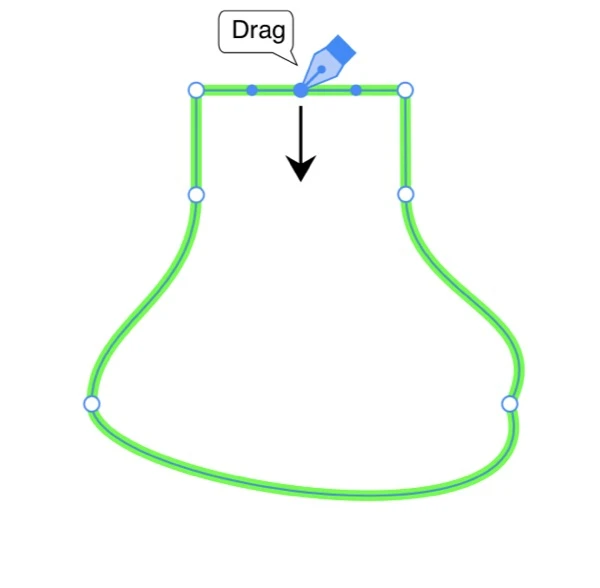
Tap near the center of the vase to add an anchor point.

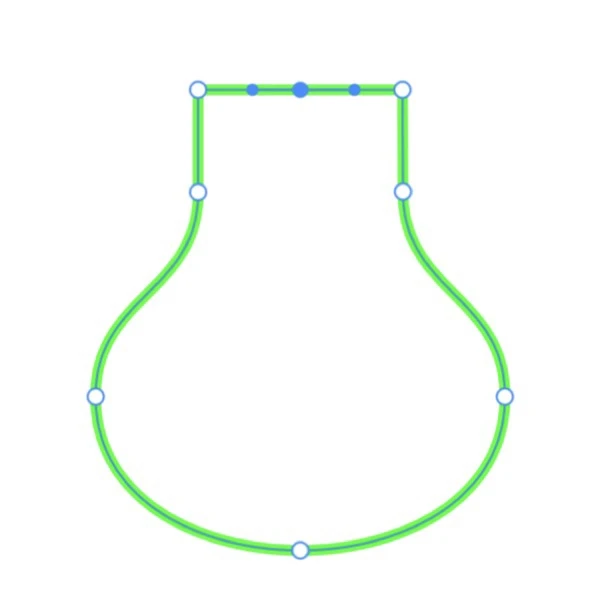
An anchor point were added, and direction lines appeared.

Delete an anchor point
Now, let’s delete an anchor point.
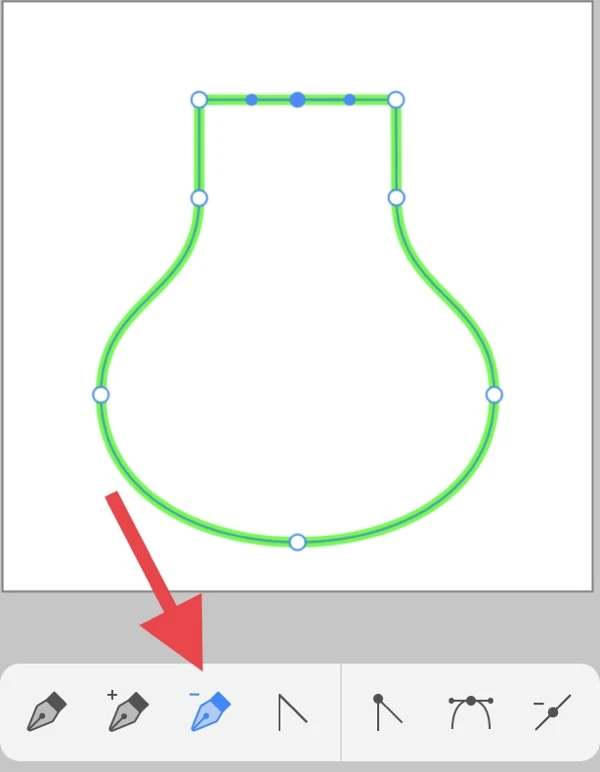
Tap the icon with a “-“ in the Pen tool’s control panel.

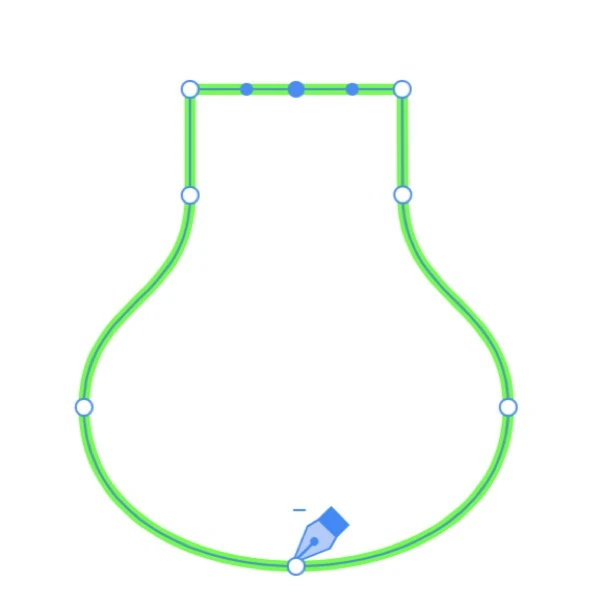
Tap the anchor point at the bottom of the vase.

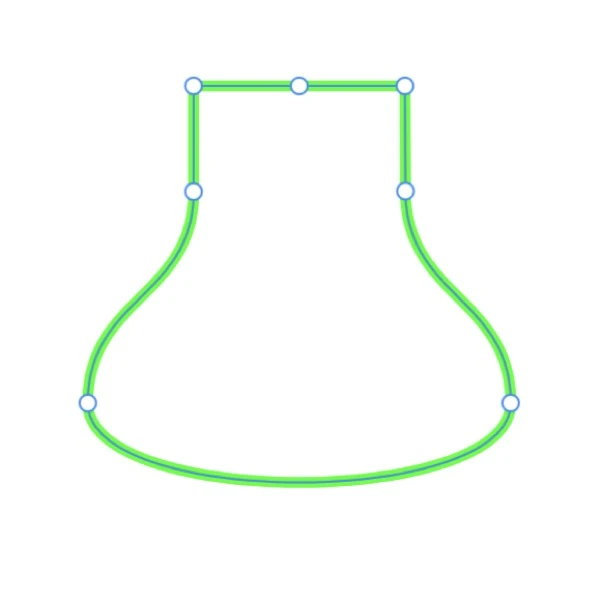
The anchor point was removed and the vase has been deformed.

Move a direction line to deform the curve
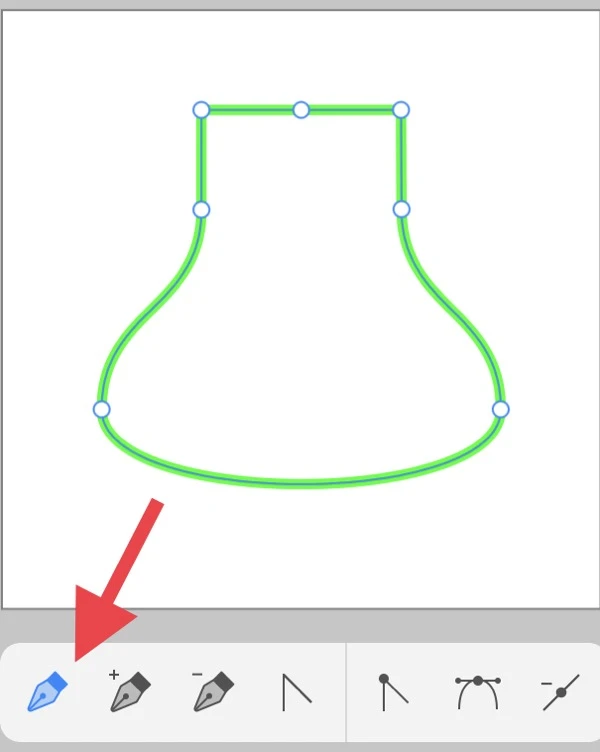
Select the Pen tool again.

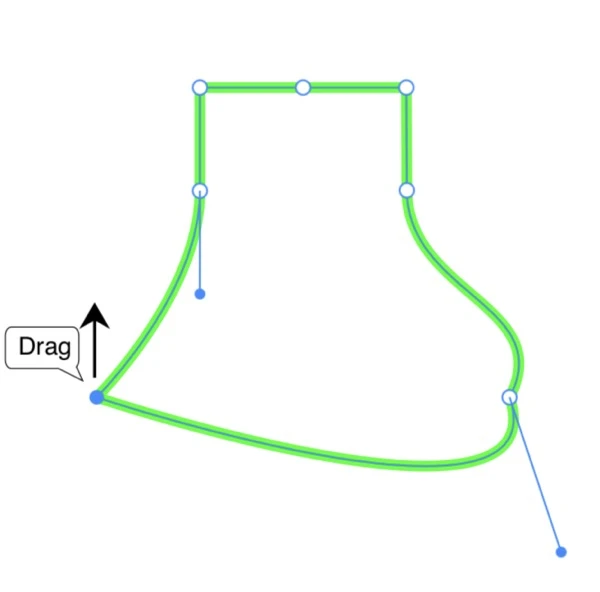
Tap the anchor point at the bottom right to select the anchor point and display the direction lines.
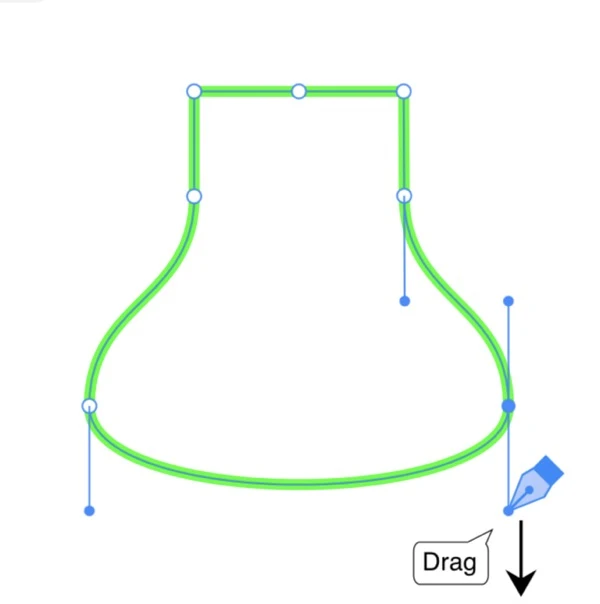
Drag the end of the direction line displayed on the bottom downward.

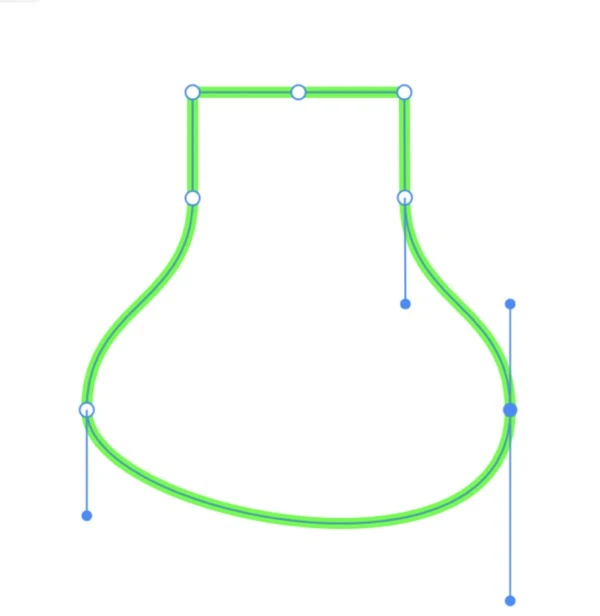
The path deforms as soon as the direction line extends.

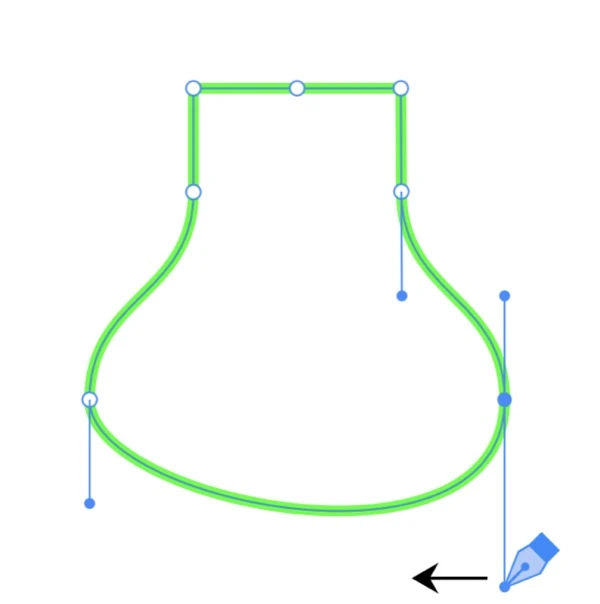
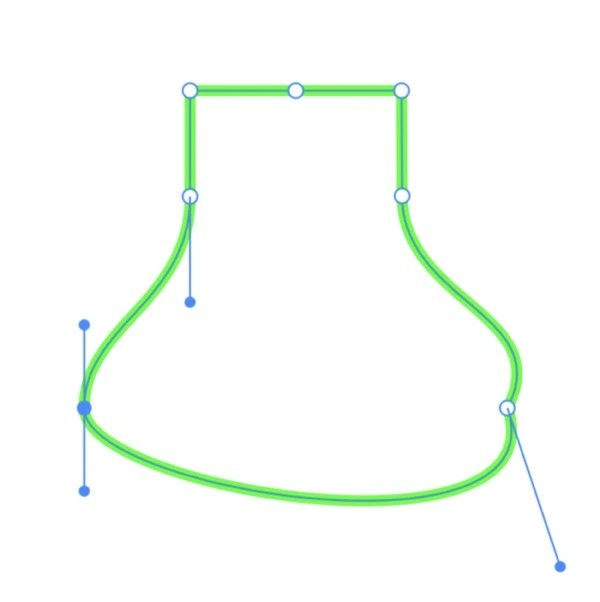
Next, drag the direction line to the left.

The path deforms as soon as the direction line tilts.

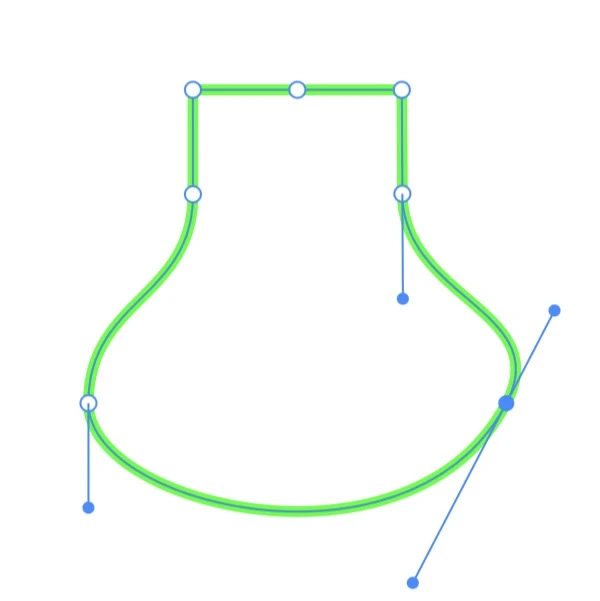
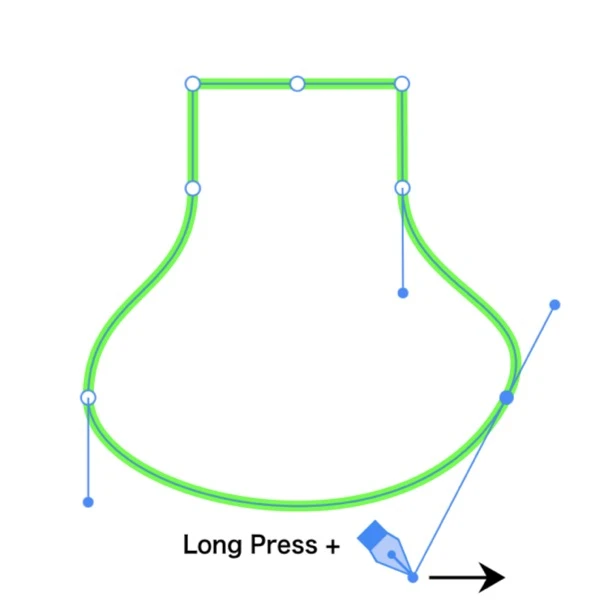
To move only the lower direction line without moving the upper one, press and hold anywhere on the screen while dragging the direction line.

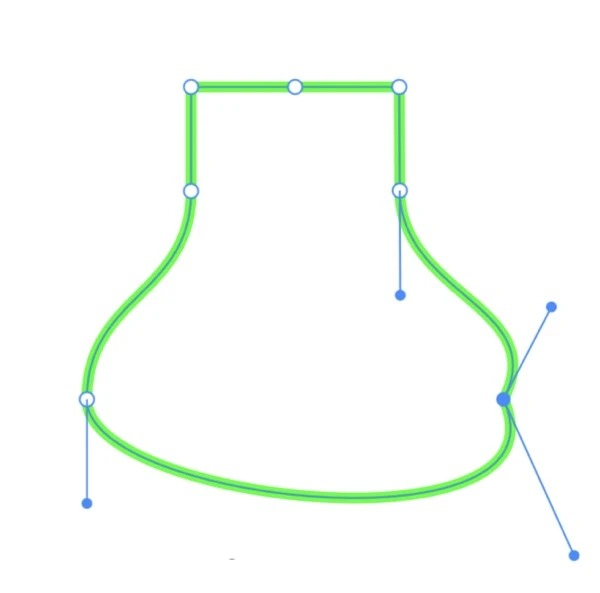
The direction line bends at the anchor point, and only the lower line moves. At the same time, the path deforms.

Change the type of the anchor point
There are two types of anchor points: corner point type and smooth point type.
Let’s switch between these two anchor points.
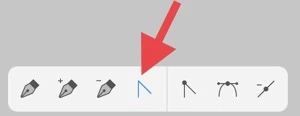
Tap the fourth icon from the left in the Pen tool’s control panel.

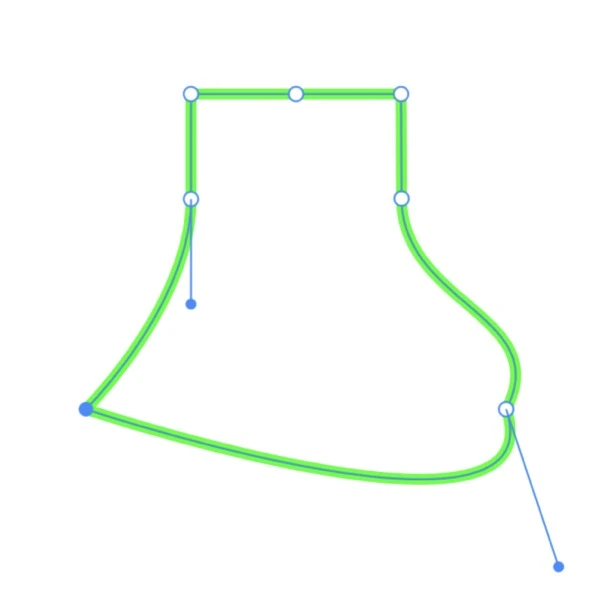
Tap the anchor point at the bottom left.

The direction line is gone, and the path has become a sharp angle. It means that it has switched from smooth point type to corner point type.
Next, let’s drag the same anchor point upward.

Then, the direction line will appear again, and the path will deform at the same time.

Move an anchor point
Select the Pen tool to change the position of the anchor point.

Drag down the anchor point you added at the beginning.

The anchor point will move and the path will deform at the same time.

You can do the same with the Selection tool, so I hope you will also read the post introducing the Selection tool.