How to create the Neon sign with Glow Effects in Amadine for iOS

We will show you how to use the Inner Glow Effect and Outer Glow Effect to create a neon sign-like logo, as used on a store sign.
Let's learn how to use the three raster effects: Inner Glow, Outer Glow, and Shadow.
The completed drawing looks like this.

Creating Text and Backgrounds

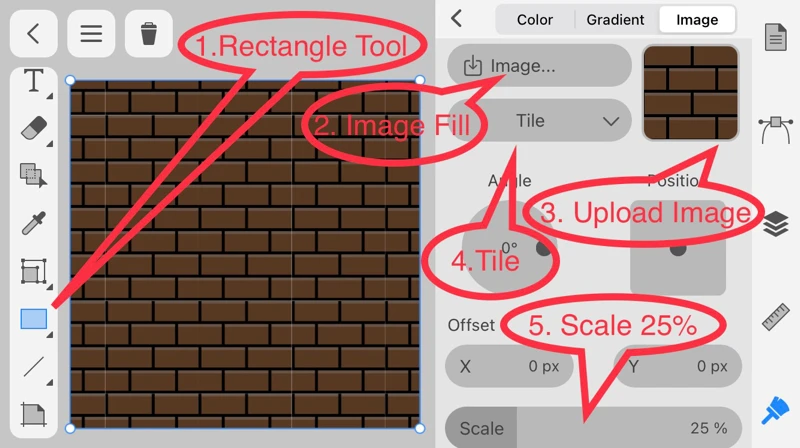
Create a canvas with a width of 600px and a height of 600px, and use the Rectangle Tool to create a square of the same size.
Select a background image in Image Fill, set the option to Tile, and adjust it to a moderate size in Scale.
I downloaded the copyright-free image from Pixabay.
Select a background image in Image Fill, set the option to Tile, and adjust it to a moderate size in Scale.
I downloaded the copyright-free image from Pixabay.

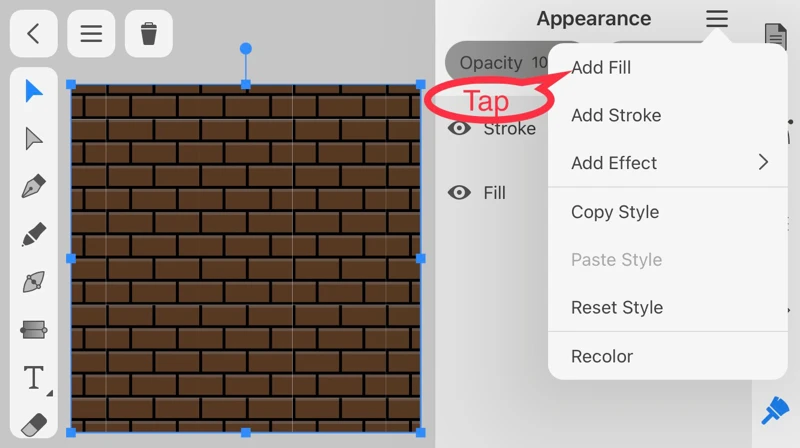
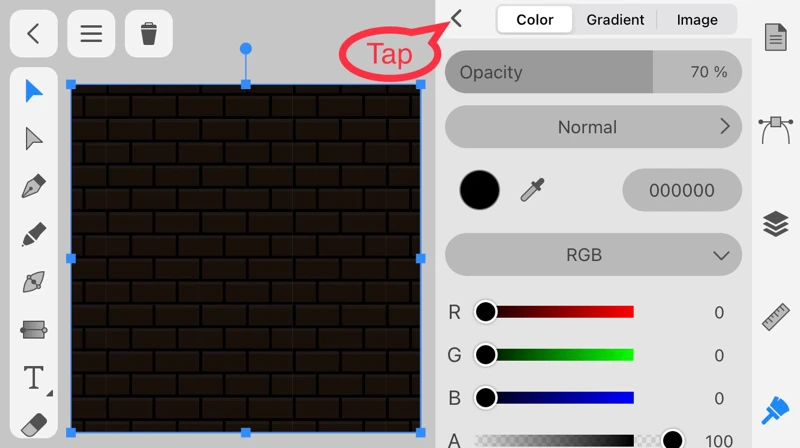
Tap "Add Fill" in the menu of the Appearance panel.

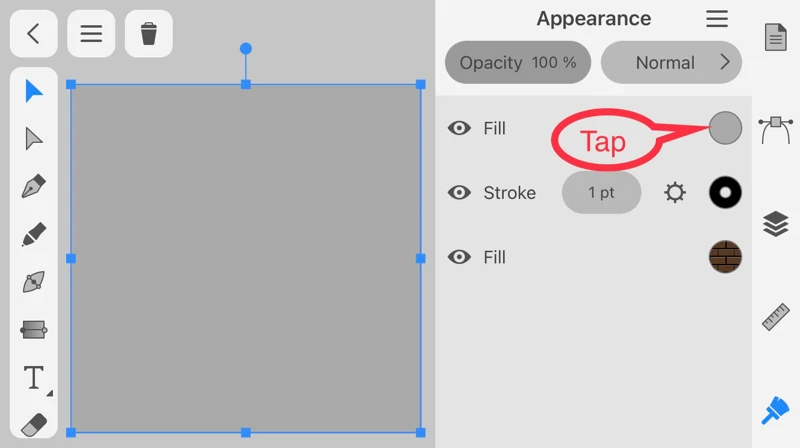
Tap the color icon of the added Fill.

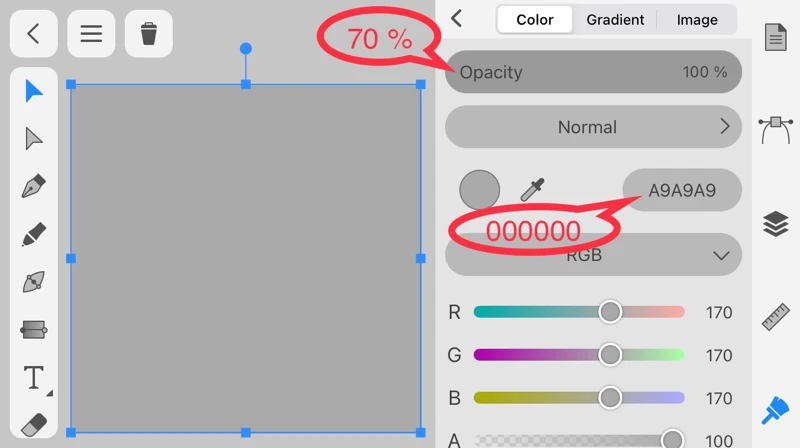
Change Opacity to 70% and Color to 000000 (or black.)

Tap "<."
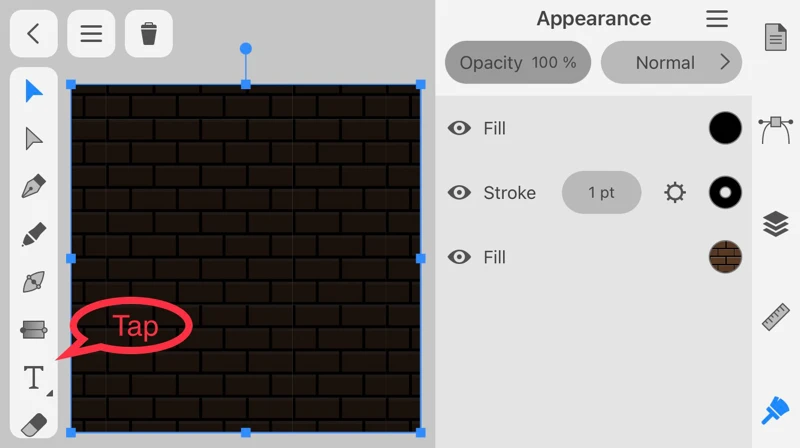
The background is ready.
Next, place the letters to make the neon sign.
Next, place the letters to make the neon sign.

Tap the Text Tool.

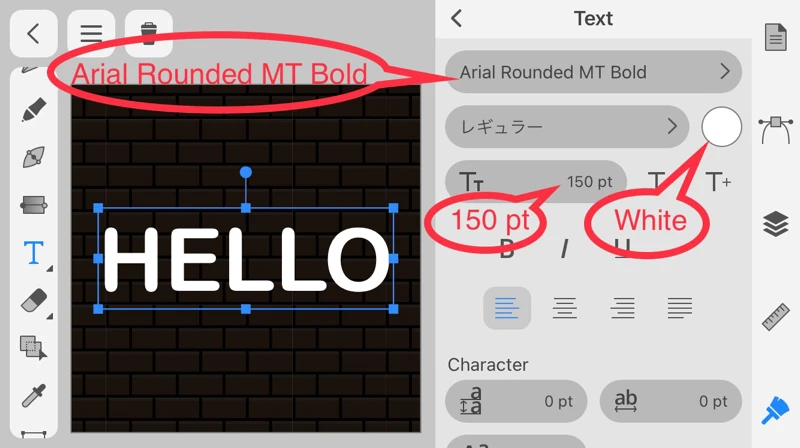
Enter the word "HELLO," change the font to "Arial Rounded MT Bold," the color to white, and the font size to 150 pt.

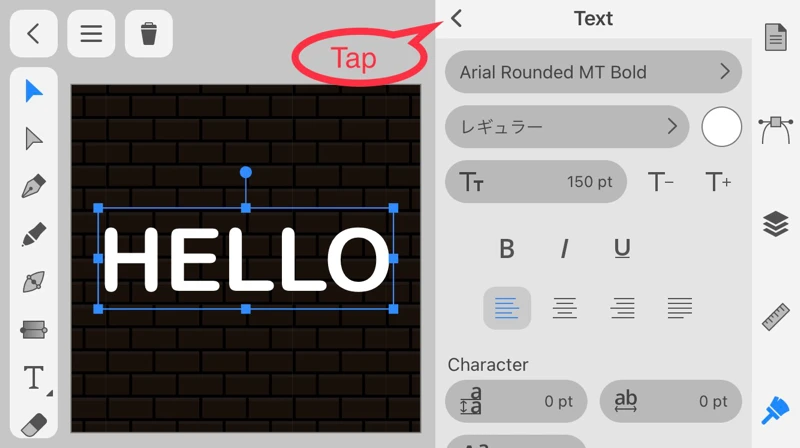
Tap "<."
Inner Glow
Use the Inner Glow to add color to the text.

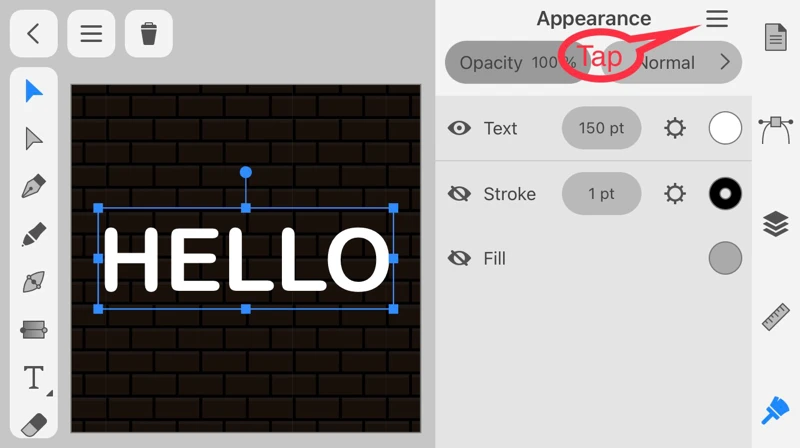
With the text selected, tap the menu icon in the upper right corner of the Appearance panel.

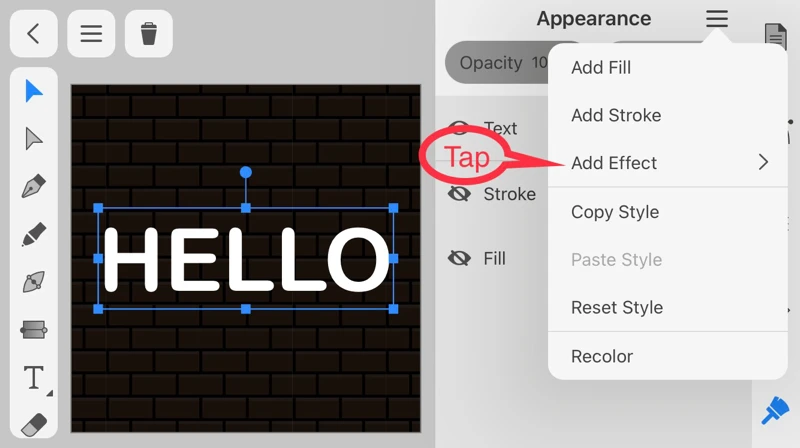
Tap Add Effect in the menu.

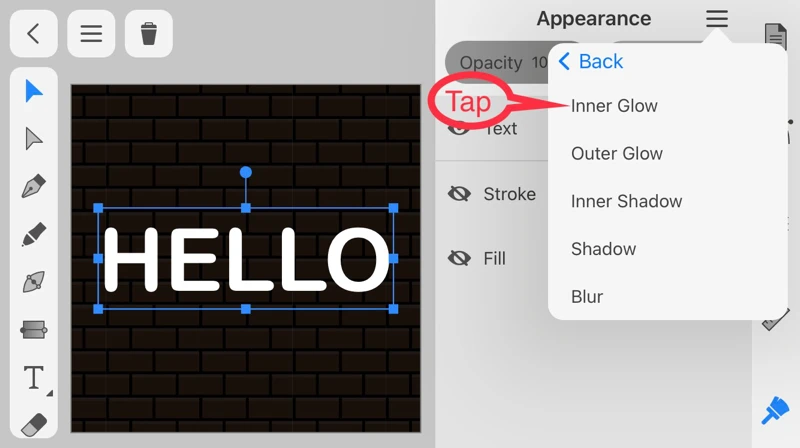
Tap Inner Glow in the menu.

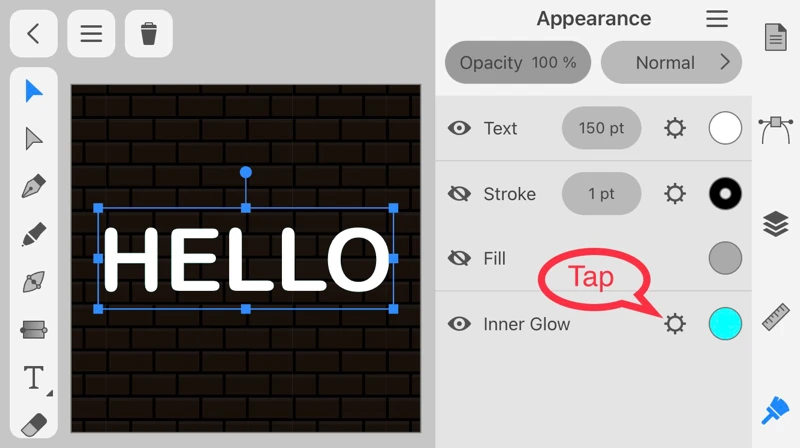
Tap the gear icon for Inner Glow added to the list in the Appearance panel.

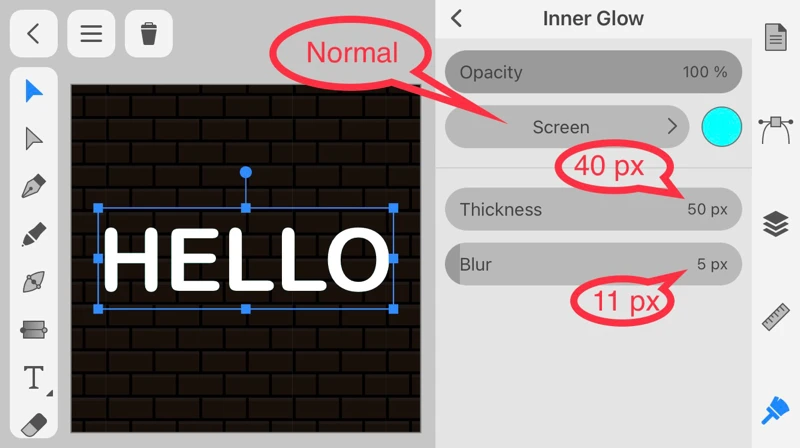
Change the Blend Mode to "Normal," Thickness to "40px," and Blur to "11px."

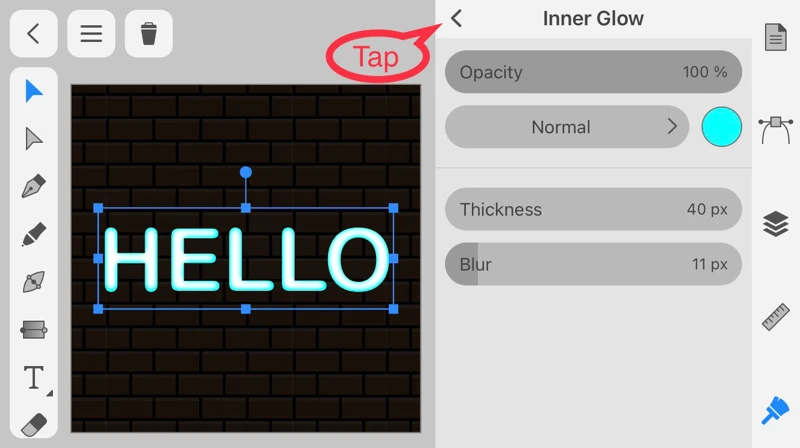
Tap "<."
The Inner Glow effect adds color to the inside of the text, making the text more three-dimensional.
Shadow #1
Next, let’s express the light reflected in the background.

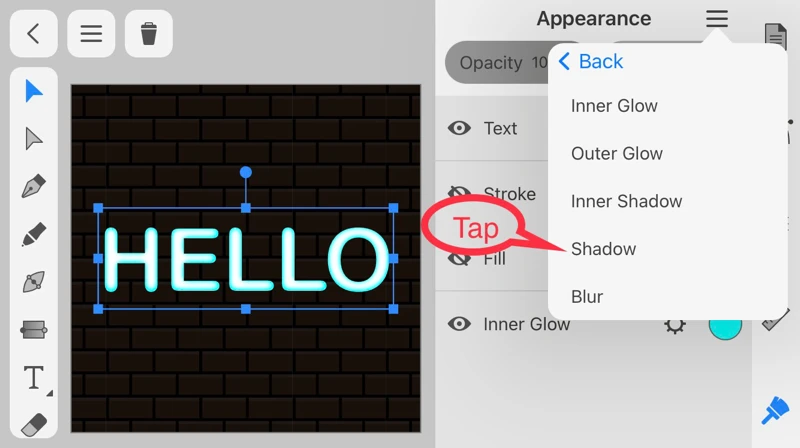
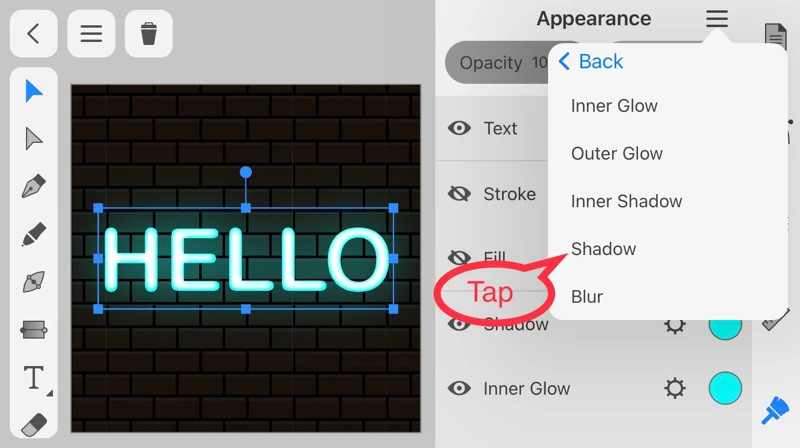
Tap Shadow in the menu of the Appearance panel.

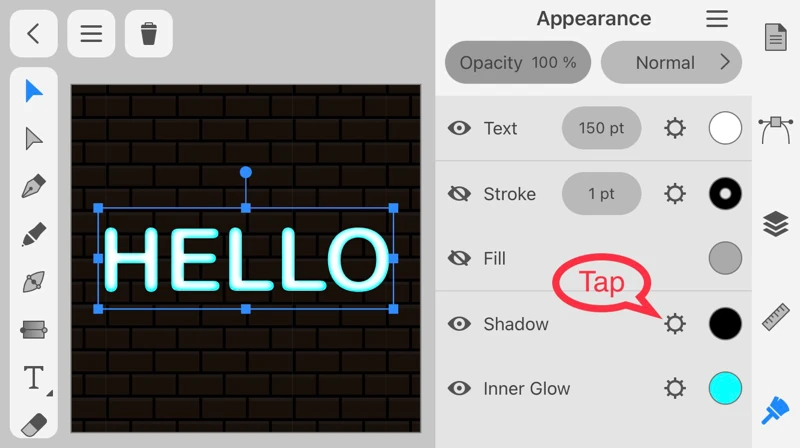
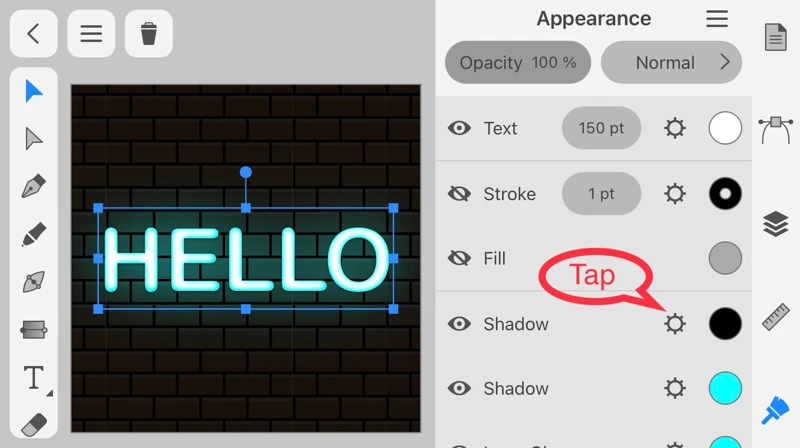
Tap the gear icon for Shadow added to the list in the Appearance panel.

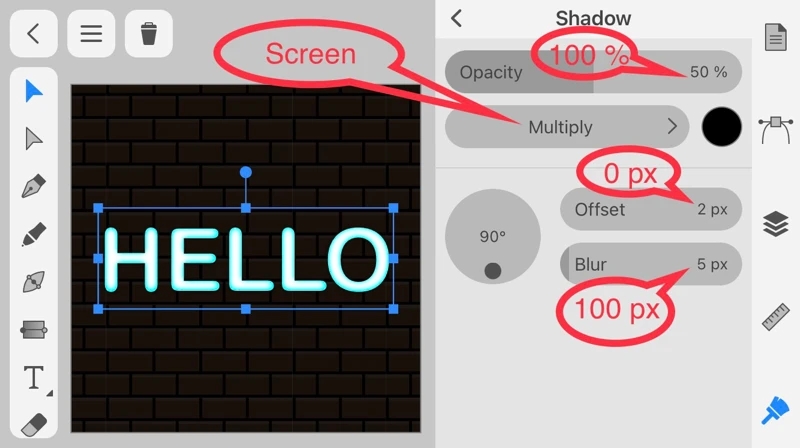
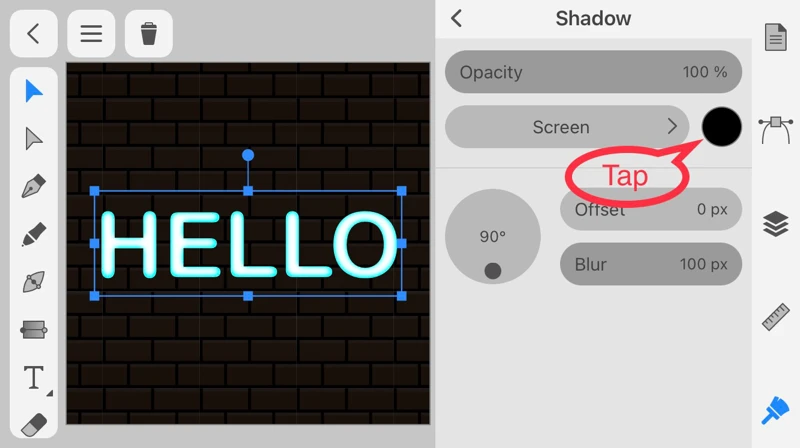
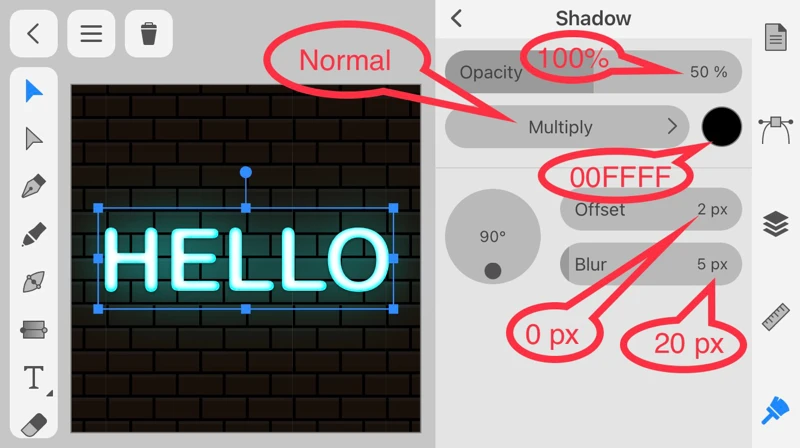
Change Opacity to 100%, Blend Mode to Screen, Offset to 0px, and Blur to 100px.

Tap the color icon.

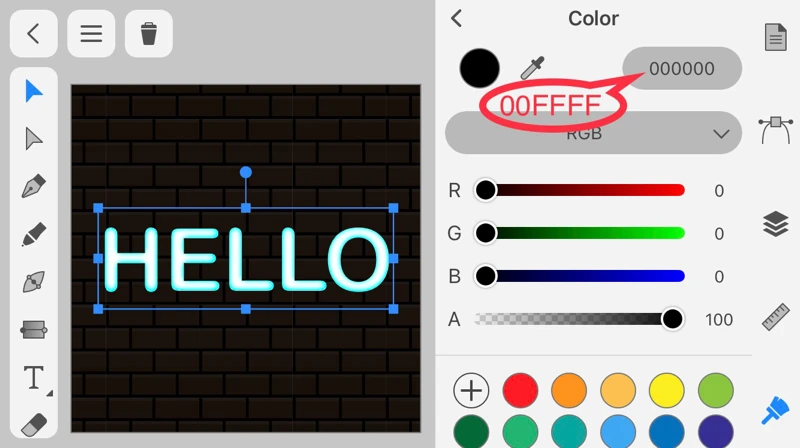
Make it the same color as Inner Glow.
Enter 00FFFF in hexadecimal representation.
Enter 00FFFF in hexadecimal representation.

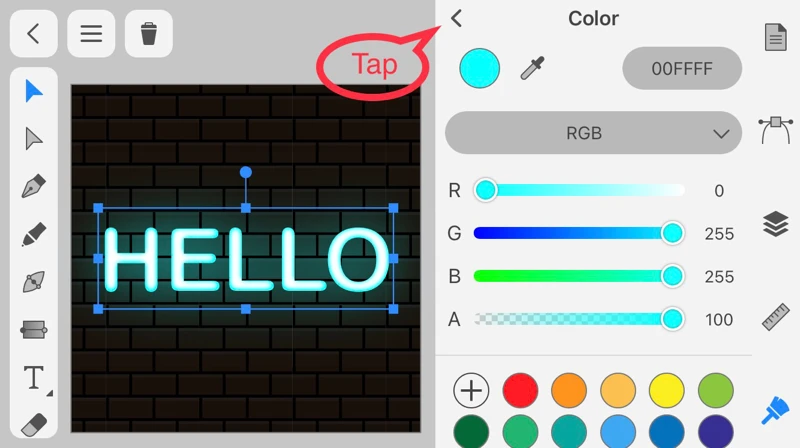
Tap "<."
The light is now faintly reflected, and the bricks in the background can be seen.
Shadow #2
Try to make the reflected light around the text brighter.

As before, tap Shadow in the Add Effect menu of the Appearance panel.

Tap the gear icon for Shadow added to the list in the Appearance panel.

Change Opacity to 100%, Blend Mode to Normal, Color to 00FFFF, Offset to 0px, and Blur to 20px.

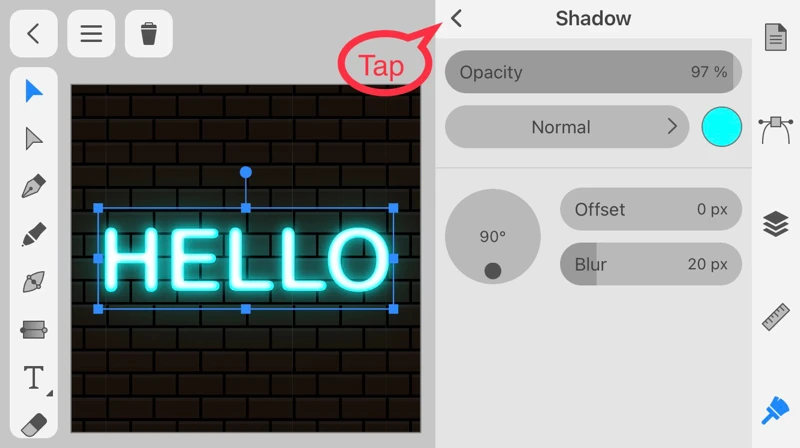
Tap "<."
The reflected light around the text has become brighter.
Shadow #3
Let’s add a shadow to the text to represent the neon sign as if it were attached to the background wall.

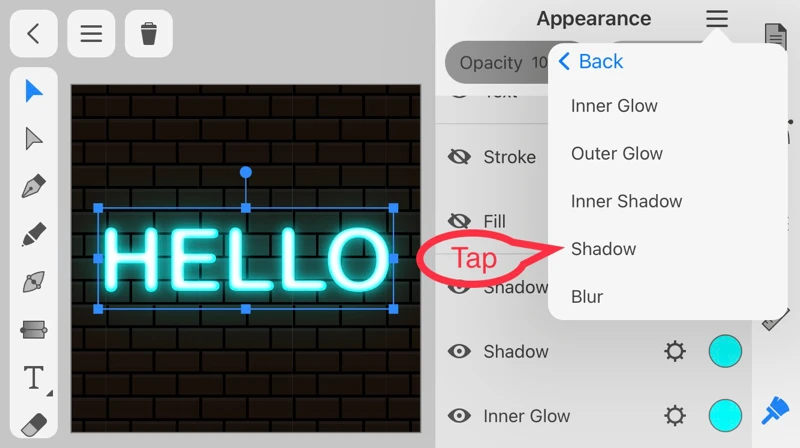
As before, tap Shadow in the Add Effect menu of the Appearance panel.

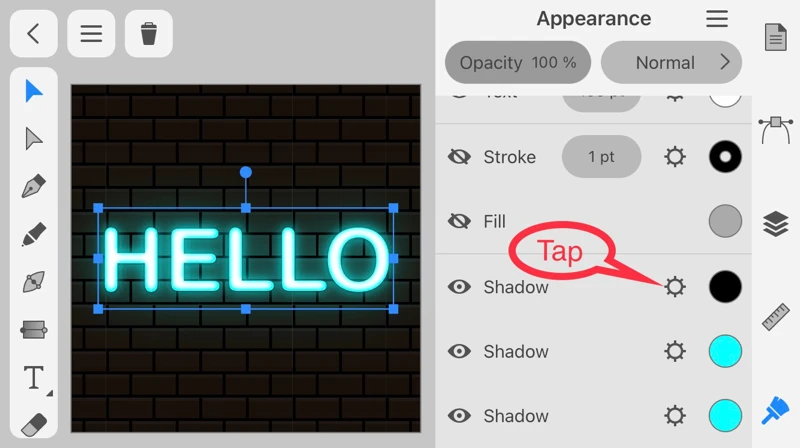
Tap the gear icon for Shadow added to the list in the Appearance panel.

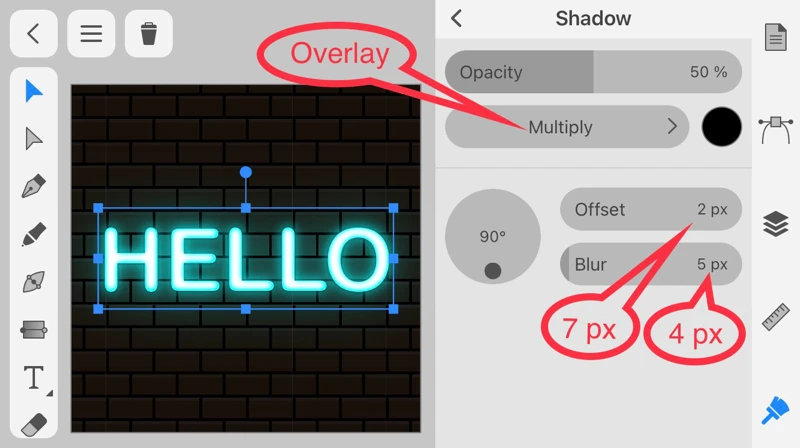
Change Blend Mode to Overlay, Offset to 7px, and Blur to 4px.

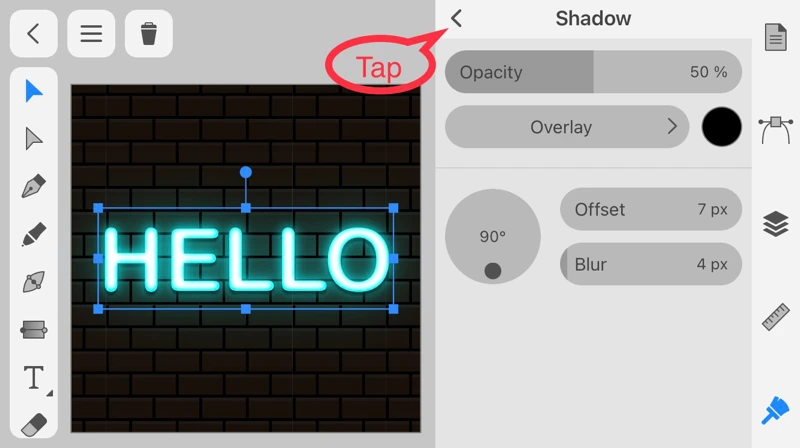
Tap "<."
It may be difficult to see without zooming in, but a shadow has been added under the text.
Outer Glow
Finally, accentuate the light of the neon sign with Outer Glow.

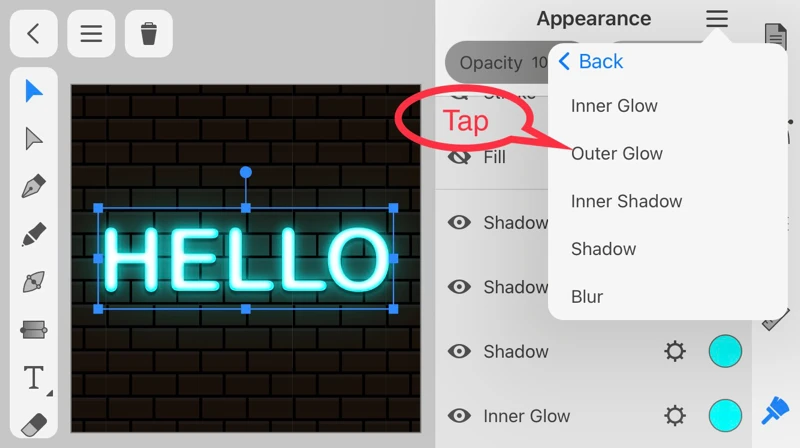
Tap Outer Glow in the Add Effect menu of the Appearance panel.

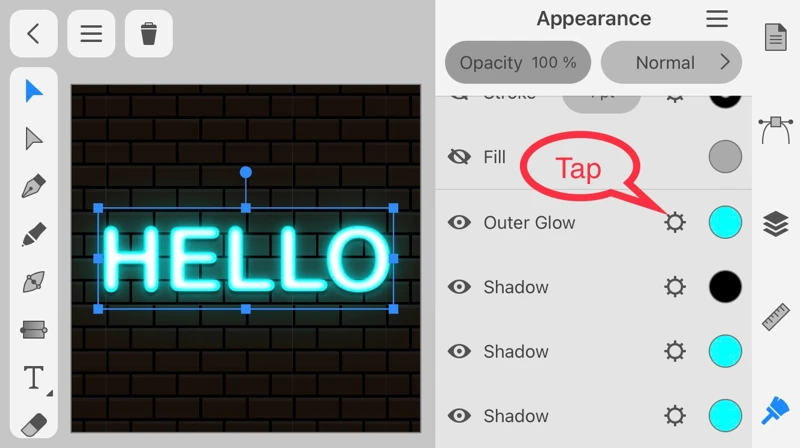
Tap the gear icon for Outer Glow added to the list in the Appearance panel.

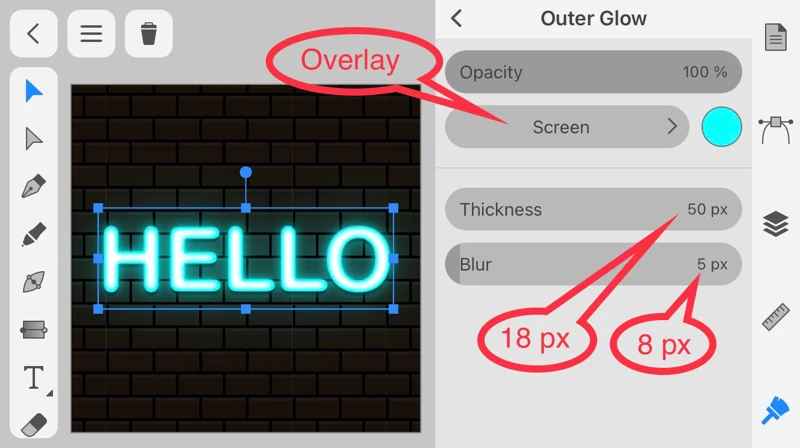
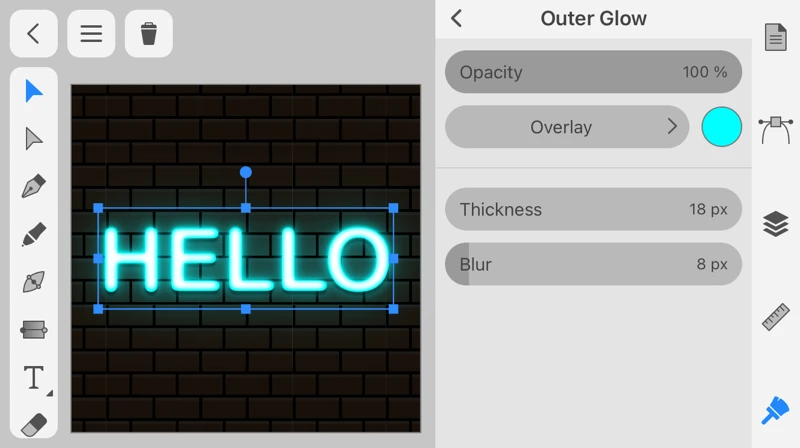
Change Blend Mode to Overlay, Offset to 18px, and Blur to 8px.

It was completed.
The Glow Effects are difficult to master, so I hope you find this article helpful.